WordPressの「ContactForm7」プラグインは簡単にメールフォームを作れますが、送信ボタンを押したらすぐにメールが送信される作りで、標準では送信内容の確認画面を作る機能がありません。
ContactForm7の機能を拡張してくれるプラグインを利用して確認画面を作る方法を紹介します。
「Contact Form 7 add confirm」で確認画面を作る
プラグインのインストール

プラグインの新規追加画面より「Contact Form 7 add confirm」を検索し、インストール・有効化します。
フォームに「確認ボタン」と「戻って編集ボタン」を加える
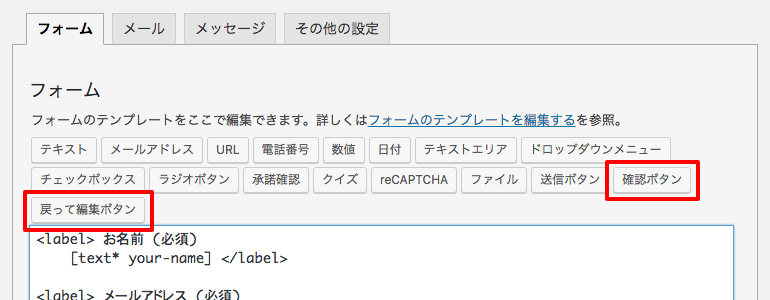
プラグインを有効化してフォーム編集画面を開くと、「確認ボタン」と「戻って編集ボタン」が追加されています。

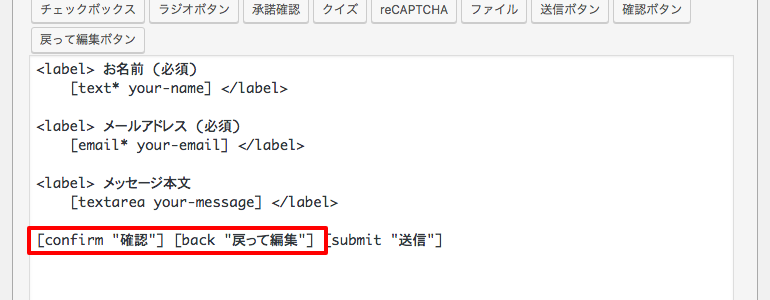
従来の送信ボタンは残したまま、並行して2つのボタンを追加します。

保存してフォームのページを開くと確認ボタンが反映されていることが確認できます。

入力して確認ボタンを押すと「戻って編集」も反映され、送信ボタンと2択の形で表示されることが確認できます。

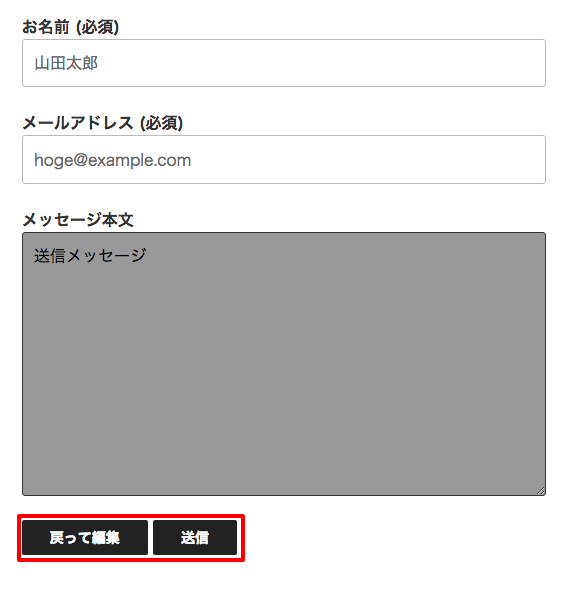
メールフォームの確認画面の体裁はできましたが…表示がダメすぎるので表示をカスタマイズします。
確認画面の表示カスタマイズ
ダメすぎる点は以下2点です。
- 確認画面である表示が無い → 確認画面である表示を加える
- 入力欄の色が見づらい → 確認時の入力欄の色を調整する
それぞれ対応します。
確認画面である表示を加える
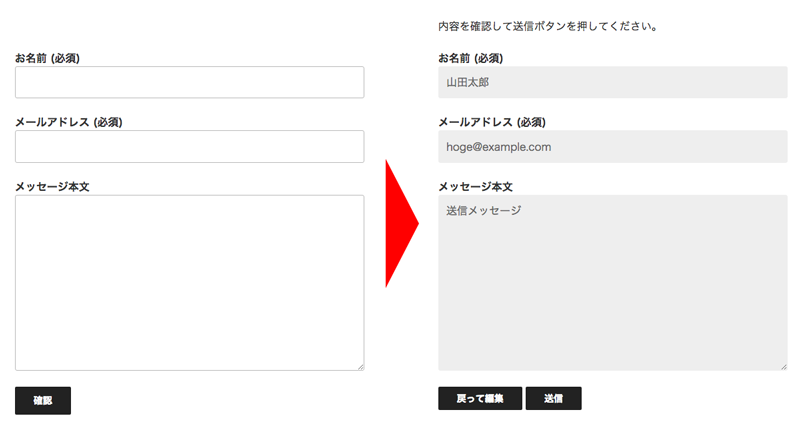
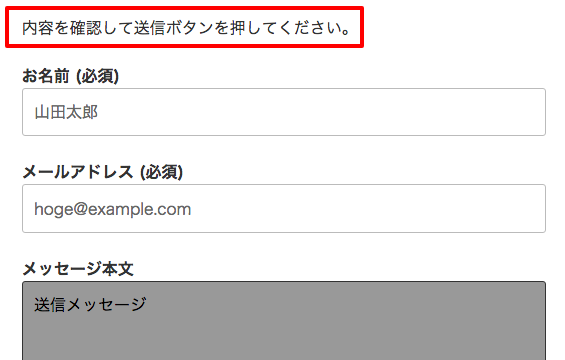
画面遷移せず何の表示もなく確認画面になるので、確認画面であることに気付けません。フォーム上部に「内容を確認して送信ボタンを押してください」などの表示を加えます。
フォーム編集画面を開き、以下のタグを追加してください。
<p class="wpcf7c-elm-step2">内容を確認して送信ボタンを押してください。</p>
pタグに付与しているCSSクラスwpcf7c-elm-step2は「Contact Form 7 add confirm」プラグインが追加するスタイルです。最初の入力時(step1)には表示せず、確認画面になった時(step2)にこのクラスを表示する仕組みになっています。

これで確認画面であることに気付きやすくなりました。
確認時の入力欄の色を調整する
「Contact Form 7 add confirm」プラグインは確認画面のとき、すべての入力欄(input,textarea等)にCSSクラスwpcf7c-confを付与します。しかしデフォルトではこのクラスのスタイル設定が読みにくいだけなので、このクラスを対象にCSSを加えます。
input.wpcf7c-conf, textarea.wpcf7c-conf {
background: #eee !important;
border: solid 1px #eee;
color: #666;
}
上記CSSは一例ですが、以下のような表示にできれば入力画面と確認画面ではっきり分けられるので参考にしてください。