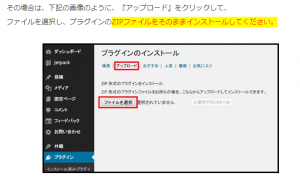
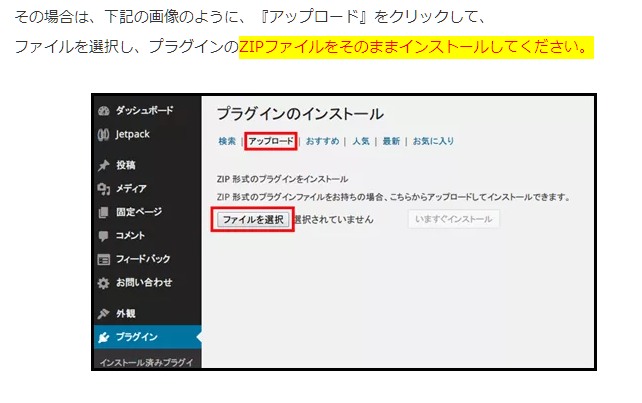
apple プラグインの追加検索で出てこない場合、紹介されているサイトからZIPでダウンロードして管理画面から追加します。
Fontsは色が変えられずでNG。別のものにすることに。プラグイン頼りもどうかなと・・・。
導入(CDNを利用)
下準備として、以下のコードをHTMLの<haed>内に貼り付けます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.10/css/all.css" integrity="sha384-+d0P83n9kaQMCwj8F4RJB66tzIwOKmrdb46+porD/OvrJ+37WqIM7UoBtwHO6Nlg" crossorigin="anonymous">
このWEBの場合、childのheader.php の<head>から</head>の中に。まあここには色々とphpの関数が入っているのだけれど、</head>の手前の1行前に入れてOKなようだ。アイコンはWEBにあるショートコードをコピーして投稿なり固定ページなりに貼り付ければ反映される。ただしビジアルには表示されないようで、プレビューで確認することになる(いまのところ)。
[icon name=”address-book” class=”fa-3x” unprefixed_class=””] [icon name=”coffee” class=”fa-2x”] [icon name=”spinner” class=”fa-2x fa-spin” unprefixed_class=””]visual Editorなら見えるとかあるからそちらを使用しているサイトで使ってみるか。それとプラグインで表示された版もあったけど。
色は予めクラス指定がされていないので自分で用意する必要があります。
まず独自のクラスを作成し、さらにスタイルシート(CSS)で色を指定します。
上記のハートのアイコンは、以下のように「fa-pink」というクラスを作り、[font-awesome.css]にてクラスの設定をしています。
HTML▼
<i class=”fa fa-heart fa-pink“></i>
CSS▼
.fa-pink:before
{
color: #ff1493 ;
}