やっと動いた。デバッグをどうするかだな。XAMPでやってるけど色々と分からない。F12キーでどこまでできる、できなければならないのだろうか。
Ajaxでpostだけど、表示だけでなくデータベースレコード削除などもPHPで行ってAjaxでもやりたい。CRUDをすべてAjaxでSPAで行うとなるとフレームワークの方が楽なのか。
楽はまだ後でもいいか。Vue.jsなんかやれば見えてくるかも。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>jQuery & Ajax通信を使ってPHPからJSON形式のデータを取得して表示するサンプル</title>
<script src="https://code.jquery.com/jquery-1.9.0.min.js"></script>
<script>
$(document).ready(function() {
/**
* Ajax通信メソッド
* @param type : HTTP通信の種類
* @param url : リクエスト送信先のURL
* @param data : サーバに送信する値
*/
$.ajax({
type: "POST",
url: "json.php",
dataType: "json",
}).done(function(data, dataType) {
// successのブロック内は、Ajax通信が成功した場合に呼び出される
// 結果が0件の場合
if(data == null) alert('データが0件でした');
// 返ってきたデータの表示
var $content = $('#content');
for (var i =0; i<data.length; i++) {
$content.append("<tr><td>" + data[i].id + "</td><td>" + data[i].name + "</td><td><a href ='test'>" + data[i].tel + "</a></td></tr>");
}
}).fail(function(XMLHttpRequest, textStatus, errorThrown) {
// 通常はここでtextStatusやerrorThrownの値を見て処理を切り分けるか、単純に通信に失敗した際の処理を記述します。
// this;
// thisは他のコールバック関数同様にAJAX通信時のオプションを示します。
// エラーメッセージの表示
alert('Error : ' + errorThrown);
});
});
</script>
</head>
<body>
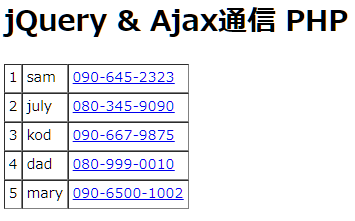
<h1>jQuery & Ajax通信 PHP JSON形式データ表示サンプル</h1>
<table border='1' cellpadding ='4' cellspacing ='0' id="content"></table>
</body>
</html>
<?php
// Ajax通信ではなく、直接URLを叩かれた場合はエラーメッセージを表示
if (
!(isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) === 'xmlhttprequest')
&& (!empty($_SERVER['SCRIPT_FILENAME']) && 'json.php' === basename($_SERVER['SCRIPT_FILENAME']))
)
{
die ('このページは直接ロードしないでください。');
}
// 接続文字列 (PHP5.3.6から文字コードが指定できるようになりました)
$dsn = 'mysql:dbname=sample;host=localhost;charset=utf8';
// ユーザ名
$user = 'root';
// パスワード
$password = '';
try
{
// nullで初期化
$users = null;
// DBに接続
$dbh = new PDO($dsn, $user, $password);
// 'users' テーブルのデータを取得する
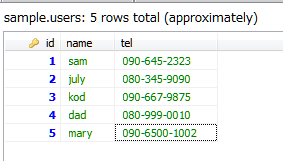
$sql = 'select * from sample.users';
$stmt = $dbh->query($sql);
// 取得したデータを配列に格納
while ($row = $stmt->fetchObject())
{
$users[] = array(
'id'=> $row->id
,'name' => $row->name
,'tel' => $row->tel
);
}
// JSON形式で出力する
header('Content-Type: application/json');
echo json_encode( $users );
exit;
}
catch (PDOException $e)
{
// 例外処理
die('Error:' . $e->getMessage());
}
No tags for this post.