キャンセルさせたいことあるよねということであちこち探してやっつけました。
ポイントはform支持で使用の onsubmit=”return confirm_test() です。
こんな機能があったんだね。いつも端折って自分だけのページ作成しているから…気が付かなかった。
index.html
- <!DOCTYPE html>
- <html lang=“jp”>
- <head>
- <meta charset=“UTF-8”>
- <title>Alert test</title>
- <script>
- function confirm_test() {
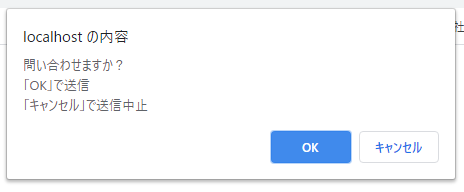
- var select = confirm(“問い合わせますか?\n「OK」で送信\n「キャンセル」で送信中止”);
- return select;
- }
- </script>
- </head>
- <body>
- <form method=“POST” action=“alert.php” onsubmit=“return confirm_test()”>
- <input type=“text” name=“user_name” value=“” /><br /><br />
- <textarea name=“user_question”></textarea><br /><br />
- <input type=“submit” value=“問い合わせる” />
- </form>
- </body>
- </html>
alert.php
- <?php
- echo $_POST[“user_name”];
- echo $_POST[“user_question”];
- ?>
●もうひとつ href=”#!” がみそです
No tags for this post.
- <!DOCTYPE html>
- <html lang=“ja”>
- <head>
- <meta charset=“UTF-8”>
- <title>セミナルーム</title>
- </head>
- <body>
- <p><a id=”btn” href=”#!”>チャット内容の初期化</a></p>
- <p><a href=“deleteForm.php”>ファイル削除</a></p>
- <p><a href=“index.php”>トークルーム</a></p>
- <script>
- btn.addEventListener(‘click’, function() {
- var result = window.confirm(‘ボタンをクリック!’);
- if( result ) {
- console.log(‘OKがクリックされました’);
- location.href = “http://xxx.jp/abc/clearChatlog.php”;
- }
- else {
- console.log(‘キャンセルがクリックされました’);
- }
- })
- </script>
- <body>
- </html>