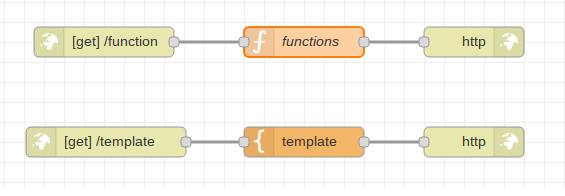
こんなところから始めるといいかも。templateノードへの記述は以下にあるようにプレーンな記述でできる。
functionノードはpayload.として変数でJavaScriptだけで書くことになる。
ブラウザからURLに「127.0.0.1:1880/template」にアクセスするとtemplateに書かれたHTMlとJavaScriptが実行されて結果をブラウザに戻す。
functionへのアクセスは「127.0.0.1:1880/function」でOK。
<html>
<head>
<html>
<head>
<title>template html contents</title>
<script type="text/javascript">
<!--
function disp(){
var now = new Date();
// (不要な行を削除する)
var watch1 = now.toLocaleString(); // ローカル時
var watch2 = now.toGMTString(); // グリニッジ標準時
var watch3 = now.toUTCString(); // 世界標準時
// テキストフィールドにデータを渡す処理(不要な行を削除する)
document.form1.field1.value = watch1; // ローカル時
document.form1.field2.value = watch2; // グリニッジ標準時
setTimeout("disp()", 1000);
}
// -->
</script>
</head>
<body onLoad="disp()">
<form action="#" name="form1"><h1>
<input type="text" name="field1" size="30" style="font-size:50px;"> 佐倉<br>
<input type="text" name="field2" size="30" style="font-size:50px;"> グリニッジ標準時<br>
</h1></form>
</body>
</html>
●functionへの記述
var m ="<html>"; a=9639; m = m +"<body>"; m = m +" <h1>Hello Node-RED "; m = m + a + "</h1> "; m = m +"</body>"; m = m + "</html>"; msg.payload = m; return msg;No tags for this post.