ここに説明がありました(多謝!)
【閑話休題】
<script> <– これだとjavascriptのソースが表示してしまって(表示って憑依とタイポだな。なんかおいらに付いてるか?)駄目だった。< scrpt type=”text/javascript”>としたらソースが表示されなくなったがなんか変だ。<!DOCTYPE html>なら<script>でいいはずだから。結果デバッグさせて動作するようになったので<script>に戻したら問題ない・・・。こういうのってデジャブじゃないけど、結構あるあるだ。多分薄学な野郎をからかいにくる、そういう類の妖怪ぬえだ。
今回以下のものを入れて確認まで4時間だよ、4時間。これでは飯は食えない。場数が必要だ。
<input や<buttonのイベントを書くとか、まだ覚えてない。覚えないでやるプログラム開発スタイルの弊害だな。徹底して覚える必要はないが、思い出せるところまではいかないとね。失敗のパターンからでないと覚えないだろな。すんなりは駄目なのだ。と思えばこの4時間は無駄ではないか。
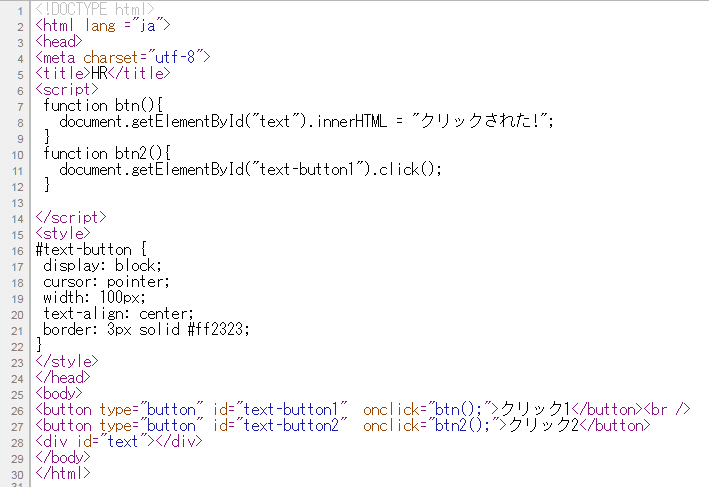
何だかソースがうまく挿入できないので、画像で入れておくことに。
※会社のネットのスピードが落ちた。多分会社が景気悪いので帯域を狭めた。駄目だこの会社!
No tags for this post.