疑うべきは WordPress ではなく Tinymce
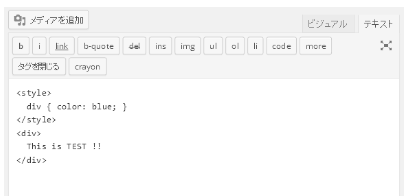
プレビューでは style 要素がそのままいけるのにモードを切り替えるとダメってことは、一時はデータベースに格納することができてるみたいです。
そうなると WordPress がデータを保存するときに自動削除しているんじゃなさそうです。
ということは Tinymce のモード切り替えが怪しいぞ!ということになりますね。
ならばと Tinymce のAPIを調べてみるとありましたよ。それっぽいオプション。
http://www.tinymce.com/wiki.php/Configuration:valid_children
Tinymce でインライン style タグを書くなら valid_children を指定するべし
細かい点は公式ページを見て欲しいんですが、APIの説明によると、Tinymce では HTML の構造をただしく維持するために、このタグの下にこのタグは入れちゃダメというような禁則処理をしているようです。
要はブロック要素をインライン要素で囲んだりできないようになってるんですね。
で、今回の style 要素が自動削除されてしまう問題もこれが原因です。
じゃあどうすればいいのかというと、Tinymce 側で style 要素は body 内に書けないように規制しているので、それを緩和してあげればいいわけです。
それをするのが valid_children というオプションです。
公式APIにもありますが、文字列で許可するタグを列挙して init に渡すだけでOK。
tinyMCE.init({
...
valid_children : "+body[style],-body[div],p[strong|a|#text]"
});
tinyMCE.init({
...
valid_children : "+body[style],-body[div],p[strong|a|#text]"
});
WordPressでやる場合はこんな感じ。
function my_can_tinymce_tag($in) {
$in['valid_children'] = '+body[style]';
return $in;
}
add_filter('tiny_mce_before_init', 'my_can_tinymce_tag' );
function my_can_tinymce_tag($in) {
$in['valid_children'] = '+body[style]';
return $in;
}
add_filter('tiny_mce_before_init', 'my_can_tinymce_tag' );
tiny_mce_before_init フックの引数に valid_children を渡してあげると、Wordpress が tinymce.init をするときに使ってくれます。
これで WordPress のエディターで style 要素が無事使えるようになりました。
CSS 本体をいじる程でもないようなちょっとしたことなら、この方法でカンタンにスタイル定義したほうが便利ですね。
あ、ちなみにエディターで style 要素を書くときの豆知識なんですが、Tinymce が style 定義の中も文章として扱ってしまって
タグを自動で埋め込まれてしまうことがあるので、style 定義中に空白行を作らないようにするのがミソです。
実は Tinymce の仕様?が変わっていた
ここまで書いておいてなんですが、実はこの事象は WordPress 3.9 以降でだけおきる事象のようです。
原因はおそらく Tinymce 本体のバージョンが 3.5.X 系から 4.0.X へとメジャーアップしたからだと思うんですが、詳しく調べてないので詳細は不明。
ただ、現実問題として WordPress 3.9 以降では style 要素がエディターで使えなくなっているので、もし使いたい場合は、この対策が役に立つと思います。
No tags for this post.